طراحی و انیمیشن
آموزش و قبول سفارش انواع طراحی و انیمیشن دو بعدی و سه بعدیطراحی و انیمیشن
آموزش و قبول سفارش انواع طراحی و انیمیشن دو بعدی و سه بعدیایجاد جلوه ویژه روی عکس در فلش - قسمت دوم
ایجاد جلوه ویژه روی عکس در فلش - قسمت اول
1- سندی با ابعاد 300×400 و با رنگ سفید باز کنید.
2- در این تکنیک حداقل به سه عکس نیاز داریم. به منوی File رفته و سپس از
دستور Import دستور Import to Stage را انتخاب کنید. عکس اول را در آدرس
ذخیره شده باز کنید.
3- در حالی که عکس در حالت انتخاب است، عکس را روی صفحه ترسیم تراز کنید.
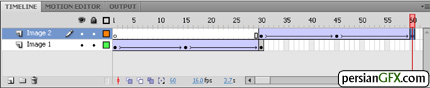
4- روی کلید F8 کلیک کرده و سپس گزینه Movie clip را انتخاب کنید. روی فریم
های 50، 55، 65 کلیک کرده و به ترتیب کلید F6 را فشار دهید.
نمایش عکس ها در فلش - قسمت دوم
11- به پنل Align رفته و عکس را روی صفحه تراز نمایید. کلید F8 را فشار
داده تا پنجره Convert to Symbol باز شود. گزینه Movie clip را انتخاب
کنید.
12- روی فریم های 45 و 60 کلیک کنید و کلید F6 را فشار دهید.
13- روی فریم 30 کلیک کرده و پس از انتخاب ابزار Selection ، یکبار روی عکس
کلیک کنید. به پنل خصوصیات بروید. از دکمه Style در زبانه Color Effect
گزینه Tint را انتخاب کرده و مقدار آن را روی 100% تنظیم نمایید. این
فرایند را همچنین برای فریم 60 هم انجام دهید. اکنون تصویر کاملأ سیاه می
شود.
14- بین فریم های 30 و 45 و همچنین فریم های 45 و 60 کلیک راست کنید و دستور Create Motion Tween را انتخاب کنید.
نمایش عکس ها در فلش - قسمت اول
نمایش عکس ها با حالت کم نور شدن (اسلاید شو)2- یک سند جدید با ابعاد عکس ها در فلش ایجاد کنید. عرض سند را 400 و ارتفاع آن را 300 تنظیم کنید. سپس میزان سرعت فریم ها را روی 16 تنظیم کنید.
3- به منوی File رفته و از دستور Import ، دستور Import to Library را انتخاب کنید، تصویر 76. به آدرسی که عکس ها در آن ذخیره شده اند بروید. تمام عکس ها را انتخاب کرده و روی دکمه Open کلیک کنید. تصویر 77. در پنل Library مشاهده می کنید که هر سه تصویر وارد پنل شده اند.
آموزش فلش - متحرک کردن متن
 ظاهر شود.
ظاهر شود.
آموزش فلش - متحرک سازی متن
متحرک کردن متن با حالت های مختلف
1- یک سند جدید با ابعاد 200×400 و با رنگ مورد نظر و همچنین با مقدار سرعت
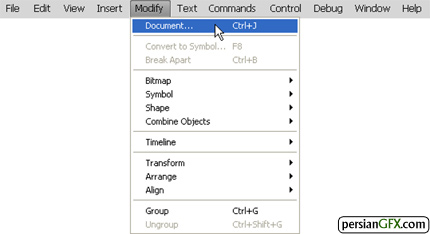
16 باز کنید. برای انجام این کار، به منوی Modify رفته و سپس گزینه
Document را انتخاب کنید. در پنجره باز شده، مانند تصویر80 در قسمت
Dimensions طول و ارتفاع را مشخص کنید. در قسمت Background Color رنگ پس
زمینه و در قسمت Frame rate سرعت انیمیشن را تنظیم کنید.
آموزش فلش - اصول اولیه انیمیشن
فلش چند روش برای ایجاد انیمیشن در اختیار کاربر قرار می دهد. هر کدام از این روش ها، امکانات متفاوتی را در اختیار شما قرار می دهد. در ادامه به تشریح و بررسی هر کدام از این روش ها خواهیم پرداخت.
Motion Tween:
از این نوع انیمیشن برای تنظیم خصوصیات یک شیء مانند، مکان و موقعیت و همچنین مقدار شفافیت در یک فریم و تغییر آن در فریم دیگر استفاده می شود. فلش، تغییرات این دو فریم را به طور خودکار تنظیم می کند و در نهایت یک جلوه انیمیشن از حرکت پیمایشگر در بین این دو فریم ایجاد می شود. برای متحرک کردن یک شیء از یک نقطه به نقطه دیگر، باید یک قاب کلیدی ایجاد نمود.
برای ایجاد انیمیشن Motion Tween ، شیء مورد نظر را رسم کنید. به منوی Insert رفته و گزینه Motion Tween را انتخاب کنید.
آموزش فلش - کار با نوار ابزار
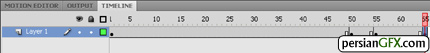
کار با نوار زمان
نوار زمانی، حاوی چهارخانه هایی به نام فریم است. هر فریم در واقع نشان
دهنده یک تصویر ثابت است. اگر تصاویر متوالی در این فریم ها رسم کنیم و
سپس آنها را به سرعت نمایش دهیم، یک تصویر متحرک ایجاد می شود. در واقع
نوار زمانی مهمترین قسمت برنامه فلش می باشد که با آشنایی و درک کامل
آن، قادر خواهید بود اشیای مورد نظر خود را با جلوه ها و سرعت های دلخواه
متحرک مدیریت کنید.
حرکت هر چیزی در دنیای واقعی و مجازی یعنی شروع حرکت از نقطه مبداً به سمت
نقطه مقصد که پایان حرکت خواهد بود. در واقع این منطق، یک منطق
اصولی و کلی در انیمیشن سازی در برنامه فلش نیز می باشد. در فلش، فریم ها و
ایجاد انواع انیمیشن ها و مدیریت آنها در نهایت منجر به حرکت یک شیء
از یک به مکان دیگر می شود. در ادامه شما را با ایجاد انواع فریم ها و ساخت
انیمیشن آشنا می کنیم. همچنین در قسمت آموزش های کاربردی، با چگونگی
کار و عملکرد نوار زمانی به طور کامل و عملی آشنا خواهید شد.
آموزش فلش - ایجاد نماد یا symbol
- روی نماد در پنل کتابخانه کلیک راست کنید و گزینه Edit را انتخاب کنید.
آموزش فلش - آشنایی با نماد یا symbol
نماد و ایجاد آن
نماد می تواند یک شیء، دکمه و یا movie clip باشد که کاربر یک بار آن را در
برنامه ایجاد می کند و بارها می تواند نماد ایجاد شده را در پروژه ها
استفاده نماید. اشیای تبدیل شده به نماد، در پنل Library قرار می گیرند و
این پنل به عنوان یک کتابخانه و محل نگهداری نماد عمل می کند. نماد کپی شده
در فلش instance نام دارد. Instance، می تواند از لحاظ رنگ، اندازه و
خصوصیات دیگر متفاوت از نماد اصلی باشد. ویرایش نماد اصلی، تمام نمادهای
(instance) کپی شده را تغییر می دهد. استفاده از نماد، حجم فایل را کاهش
داده و همچنین سرعت اجرای یک فایل SWF را افزایش می دهد. پس از توضیح
مختصری درباره نماد، در ادامه شما را با روش ایجاد نماد آشنا خواهم کرد.
ایجاد نماد (symbol):
برای ایجاد نماد از شیء یا اشیای انتخاب شده، یکی از کارهای زیر را انجام دهید: